
BigCommerce is one of the leading eCommerce website builders that provides the eCommerce stores with numerous options with an open API architecture and has pre-integrated apps.
If you have a BigCommerce store or are thinking of building one, this blog will help you set up direct integration to track events and integrate that data via server-side with Google Analytics & Facebook.
Our direct integration setup helps you with event tracking without a single line of code for various events on your BigCommerce store.
When you opt for server-side tracking, you’ll be able to overcome the obstacles such as iOS14+ updates, blocking third-party cookies, etc., and navigate the future of marketing.
Bigcommerce Event Tracking
Step 1: Account setup
Just with a few clicks set up your account using direct integration for your BigCommerce store. [If you have not signed up yet, Sign Up]
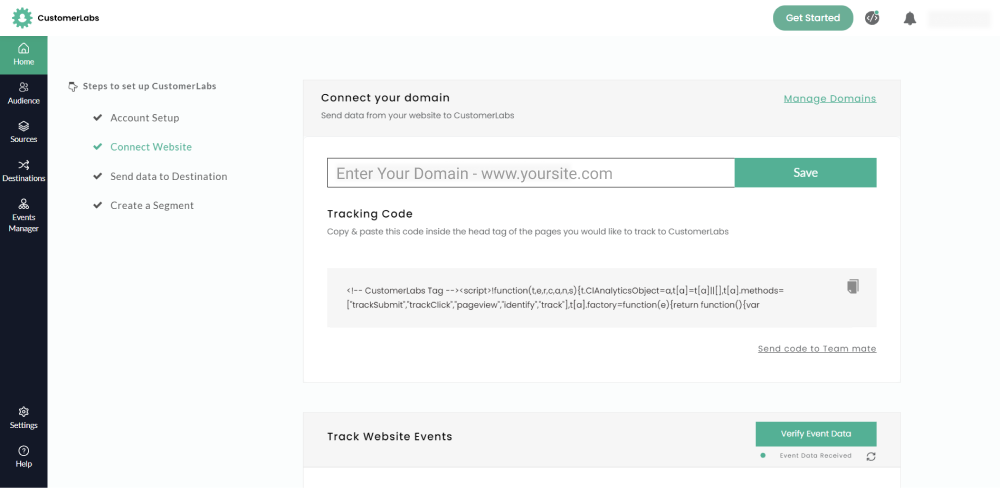
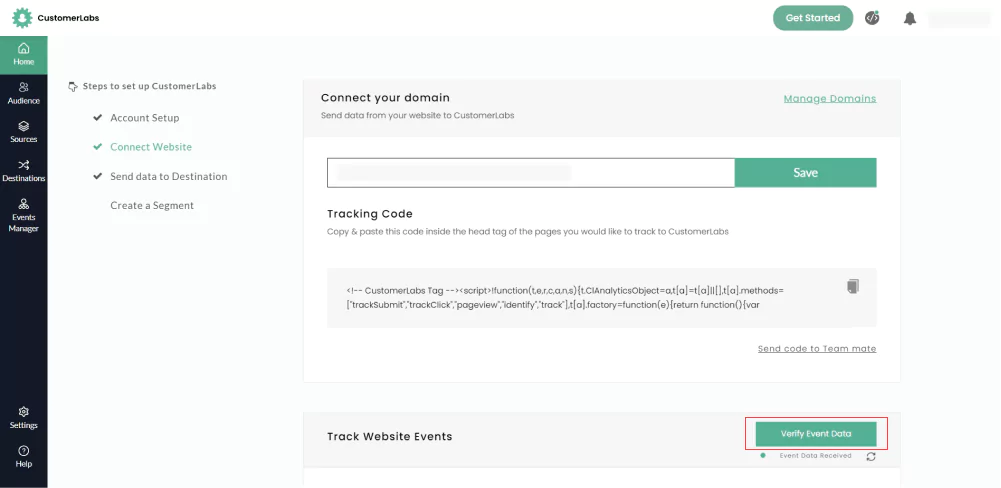
Once you login, you will see the below screen.

If you want to change the domain URL, you can do so.
Enter the domain of your choice (If you want to track events on another website that is different from what you entered at the time of registration)
Click Save.
Step 2: Integrating CustomerLabs with BigCommerce store
The next step is to get event tracking code to track all the events on your BigCommerce store.
After step 1, you will automatically find the updated code in the Tracking code section below the connect your domain section.
Copy this code using the copy button on the right side and paste it in
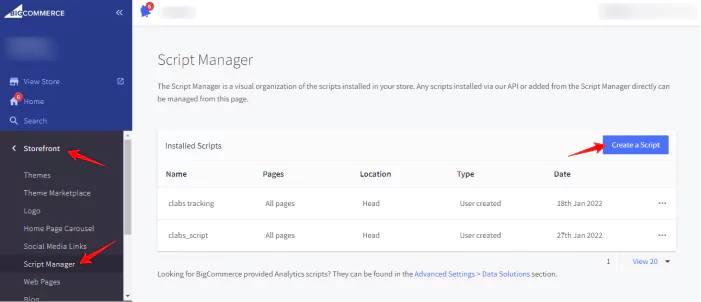
Bigcommerce dashboard > Storefront > Script Manager > Create script

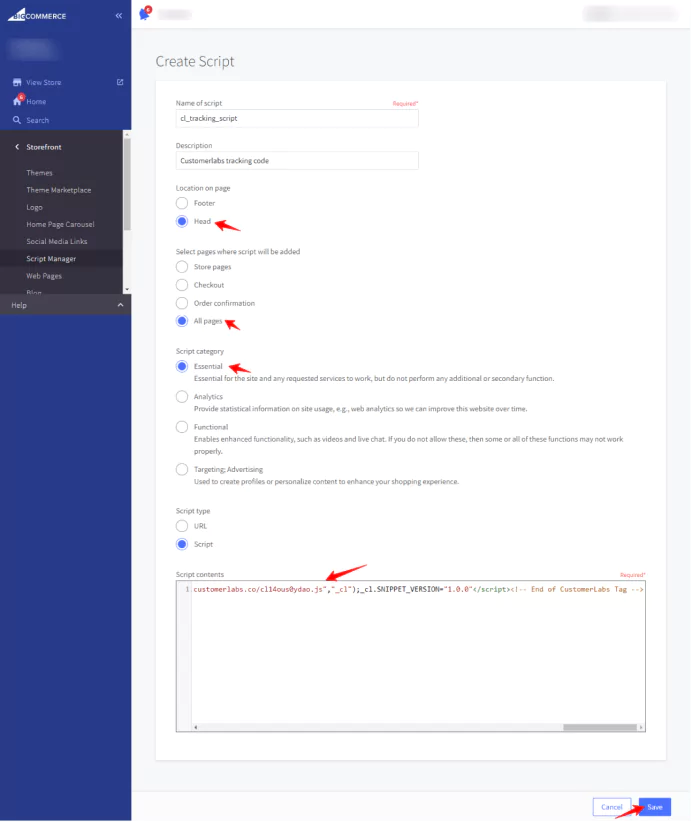
Once you click ‘create script’, it will open the below screen. You should insert the script you copied from CustomerLabs tracking code section in the head section across all pages considering it as an essential script.
Insert ‘cl_tracking_script’ in the name of the script section. In the description, write CustomerLabs Tracking Pixel Code.
Ensure the options as shown in the below screenshot are selected.
Paste the code in the shown box.

Click Save.
Once done, your BigCommerce online store is officially integrated with CustomerLabs CDP successfully to collect all the events and send via server-side.
Step 3: Collecting BigCommerce Event Tracking Data
With just one script named ‘cl_default_ecommerce_events’ on GitHub, you can by default track the below events:
- Added to Cart
- Remove from Cart
- Check out made
- Page viewed
- Cart viewed
- Product viewed
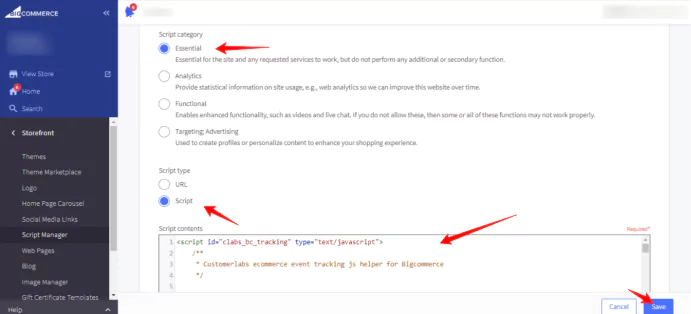
To do that, you have to add another script in your script manager following the same procedure above.
Name the script as ‘cl_default_ecommerce_events’ and choose the relevant options and paste the script you copied from GitHub in the script section. Ideal settings should look like below in addition to the other options as shown in the above screenshot.

Once saved, all default events are being tracked on your BigCommerce store and are ready to be synced with Ad platforms and other destinations such as Google Analytics.
Read the full documentation on BigCommerce Integration.
Using the No-Code Event Tracker to understand the User Behavior:
In addition to the above default events, you would also want to track events such as a ‘added to wishlist’, ‘removed from wishlist’, ‘clicked on specific custom buttons on certain pages’ etc.
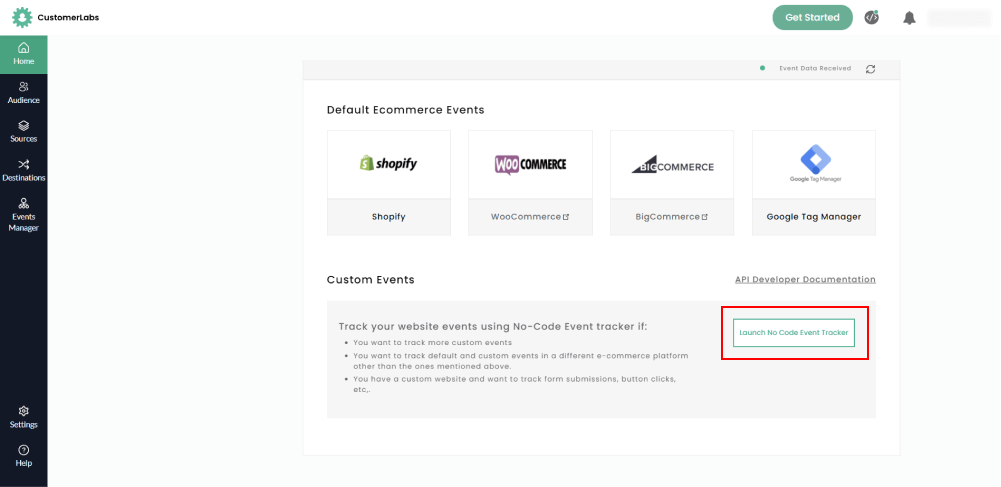
For this, you have to launch the No-code event tracker from the dashboard

Your click on the Launch No Code event tracker button will take you to your website with the event tracker being displayed at the top.
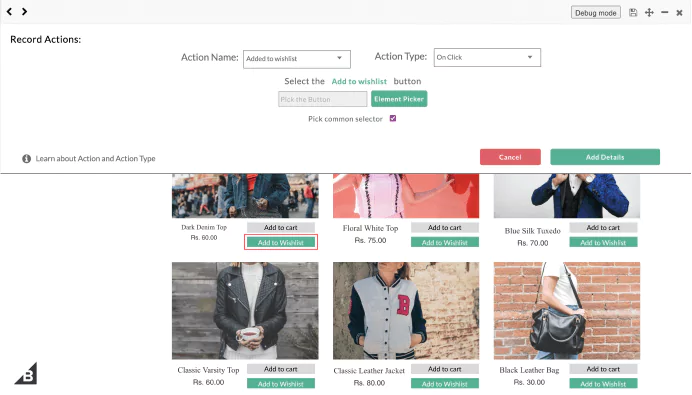
Let’s track the ‘Add to Wishlist’ event on your BigCommerce Store.

Action name: Added to Wishlist, Action type: On Click
Now, you have to show the event tracker which button is added to the wishlist. So, click on the Element picker and then click on the Add to wishlist button on your BigCommerce store.
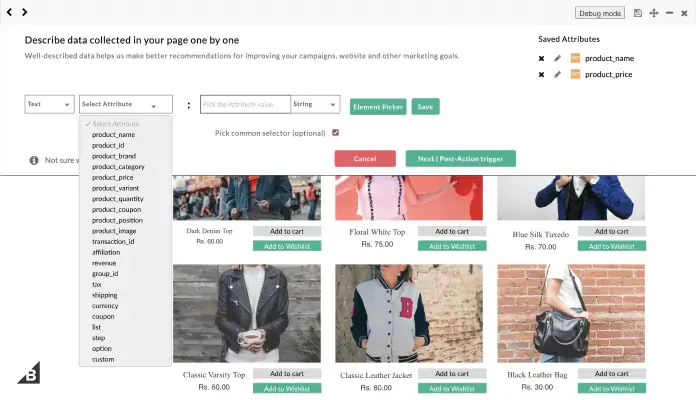
Next step is to give the attributes.
Attributes are nothing but the details of the product so that you can understand which product type or product the user has added to their wishlist.
You can choose attribute type as text and then choose the attributes – One after the other – such as product name, product ID, price, brand, variant, etc.,

Once you choose the attribute type, then you have to select using the element picker the attribute you have selected – either product name, product ID, brand, variant etc., respectively.
Save all the attributes you want to track.
Your saved attributes that will be displayed along with the tracked event ‘added to wishlist’ will appear on the right-side.
Click ‘Next | Post-action trigger’
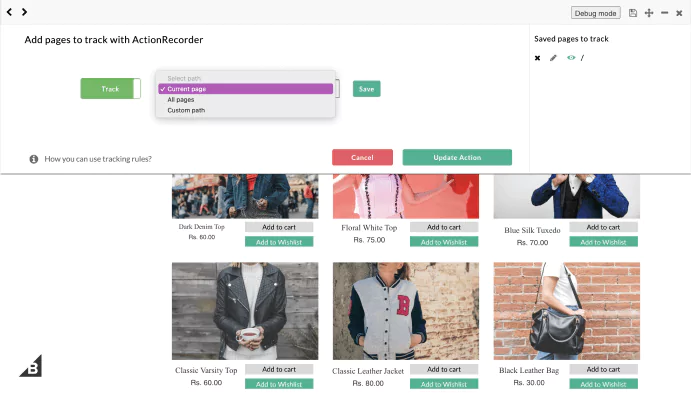
In the next step, choose ‘All Pages’ from the drop down and click ‘Save’.
Click ‘Save Action’

Step 4: Test No Code Event Tracker
Once you are all set with tracking the required events on your Bigcommerce store, test your events which you set. Your action names and types will be displayed based on what you chose previously.
To check, Click ‘Verify Event Data’ on the dashboard.

With that, event tracking is setup for your BigCommerce store. Now you can choose to either send that data Client-side or Server-side once you integrate with Google Analytics, Facebook and other platforms.
Step 5: Bigcommerce Google Analytics Integration for conversion event tracking
To get the tracking code from Google Analytics, follow the below steps
Admin panel > Settings > Data Streams > Website > Measurement ID. Your unique measurement ID is the tracking ID and is displayed here.
Note: The above steps work only in GA4.
Now, let us connect your BigCommerce store with Google Analytics to integrate the tracked event data.
Click ‘Destinations’ > Google Analytics gtag > Enable
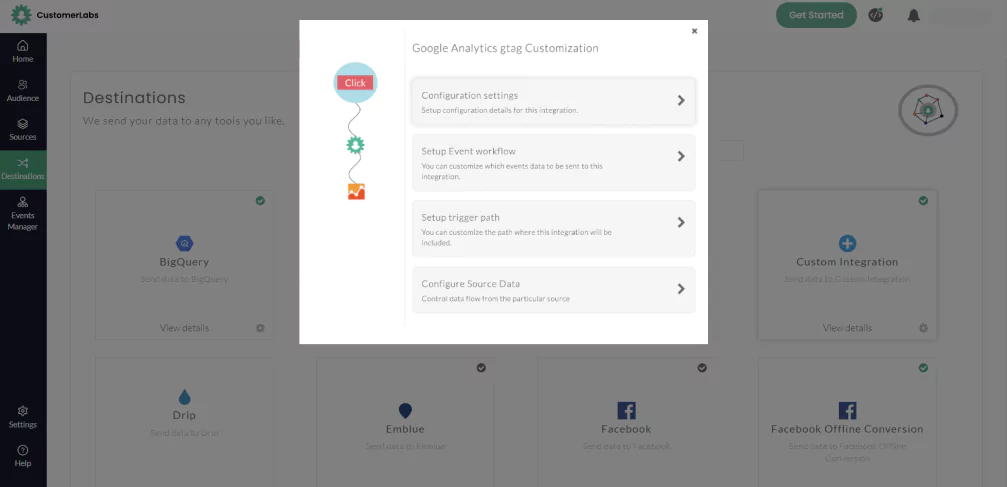
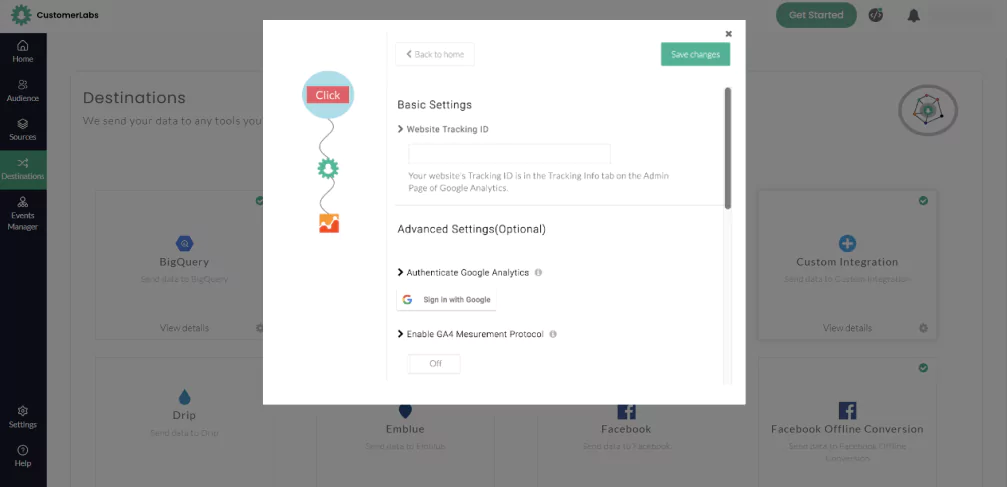
You will now land in the below screen.

Click ‘Configuration Settings’
Enter your measurement ID in the Website Tracking ID field.

Google Analytics Authentication
Authenticate Google Analytics using Sign in with Google button in the Advanced Settings section.
In the authentication screen, ensure to check both the boxes for better integration.
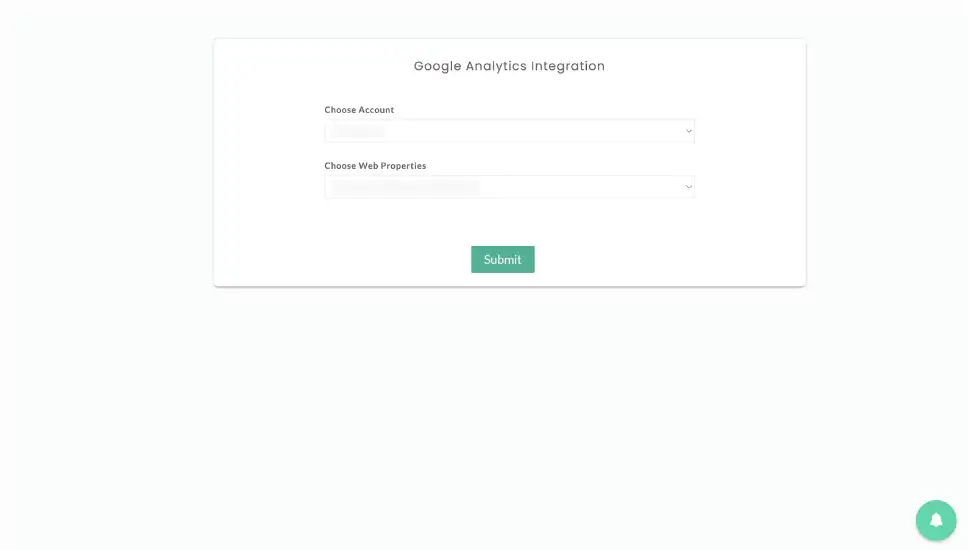
After successfully authenticating, you will be redirected to the CustomerLabs website to the below screen

In this screen, choose the Google account & web property which you want to integrate with your BigCommerce store event data.
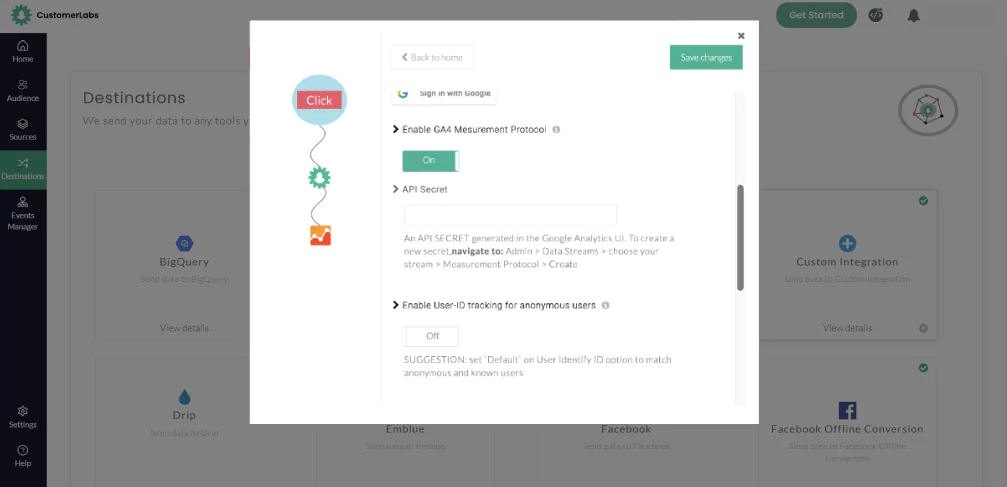
Next, under Enable GA4 measurement protocol, toggle the push button to ON.

Insert the API secret in the field.
To find the API secret key follow the directions shown on the screen.
Enable User-ID tracking for anonymous users.
Enable Enhanced eCommerce
Click Save changes.
Finally, you are now fully integrated with Google Analytics to visualize your user behavior data through the tracked events.
Read the full documentation on Google Analytics Integration – Click here
Go to the Set up event workflow and choose all the events that you want to sync with the destination, Google Analytics.
Step 6: Bigcommerce Facebook integration for conversion event tracking
If you have not created Meta (Facebook) Pixel, you can create one.
Here’s how you do it:
Meta Business Manager > Data Sources > Pixels > Add (near the search bar at the top > Name the Pixel > Website URL > Continue
Once you have the pixel, you can proceed with integrating your event data with your Facebook Account.
You can implement Facebook Conversions API seamlessly for your BigCommerce Store.

Follow the similar steps like you have done for Google Analytics.
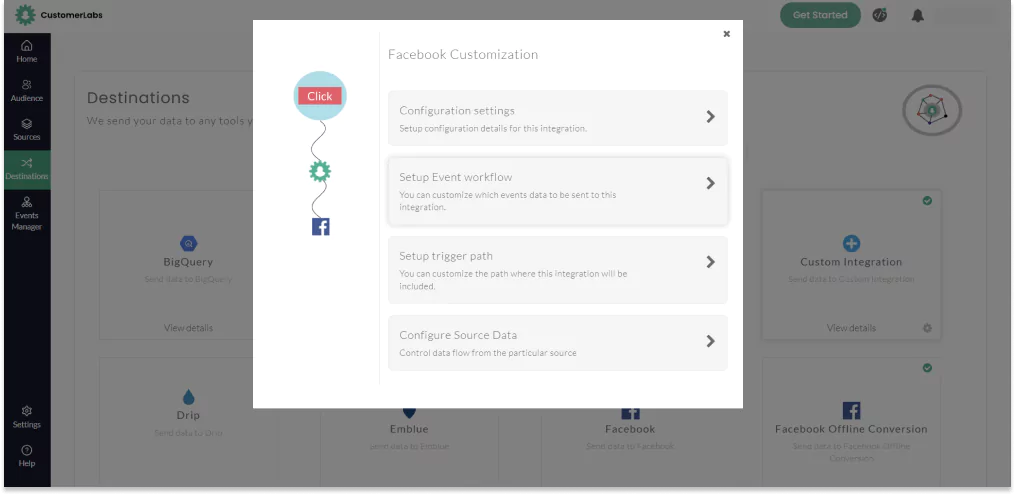
Destinations > Facebook > Enable > Configuration Settings
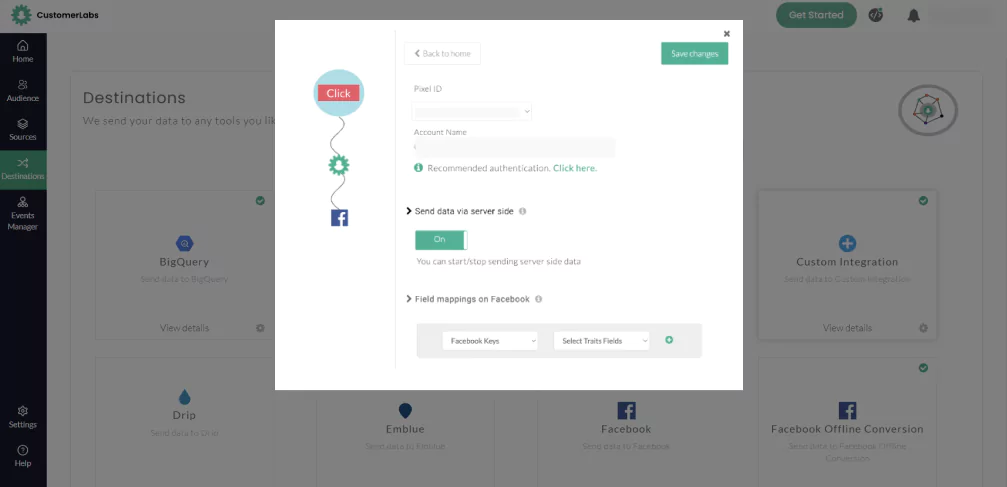
And you will land up on a screen like below.

Authenticate Facebook Account:
Click Authenticate Facebook.

Toggle ON the send data via server side. This will sync all the events tracked via the server-side.
Now, you are finally integrated to sync your event data with Facebook from your BigCommerce Store.
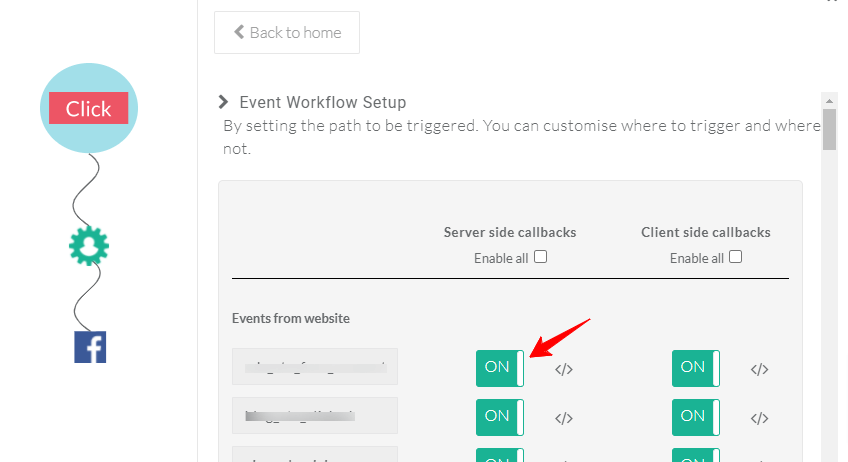
However, you can also control the events that you want to sync with Meta.
To do that, go into Setup Event workflow and enable all server-side callbacks.

Tada! You have successfully integrated and syncing the event data tracked on your BigCommerce store with Facebook.
Once the set up is fully completed, the tracked event data of your BigCommerce store will now be synced with Meta & Google Analytics.
When you send the event tracking data via server-side to Facebook, it offers you better Event Match Quality (EMQ).
Now you can leverage the full-potential that First-party data has to offer and increase your revenue by using the data effectively with your own strategies.
Facing any issues to set up No Code event tracker for your BigCommerce store or integrate it with Facebook & Google Analytics? We’re just a call away. Schedule Demo to talk to our experts.