By deploying this playbook you will be able to combine user behaviour on your website before & after signing up to your application.
The Blueprint

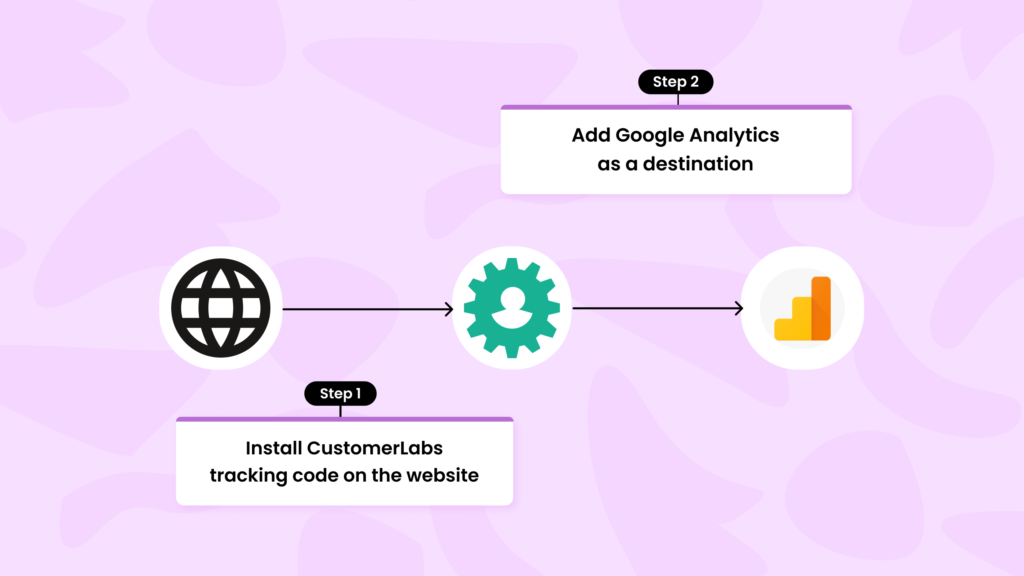
The 3 steps involved in this process are as follows,
- Install the CustomerLabs tracking code on the website
- Setup necessary events such as User_Subscribed, User_Login, User_Signed_Up, Read_Blog and much more using the ‘point & click’ interface.
- Add Google Analytics as a destination by adding the GA website tracking ID in the GA configuration settings in CustomerLabs
The Process
Step 1: Integrate your website with CustomerLabs 1PD Ops
Post sign up, copy the tracking code on the home page. Paste the tracking code on the header of your website. This completes the website + 1PD Ops integration.
Step 2: Set up relevant events
After successfully installing the tracking, trigger “Action Recorder” from the navigation to setup event tracking. Before setting up event tracking, devise the strategy or the data you would need. (Example: I want to capture the users who downloaded the latest ebook but haven’t signed up yet) This will make the event setup more effective.
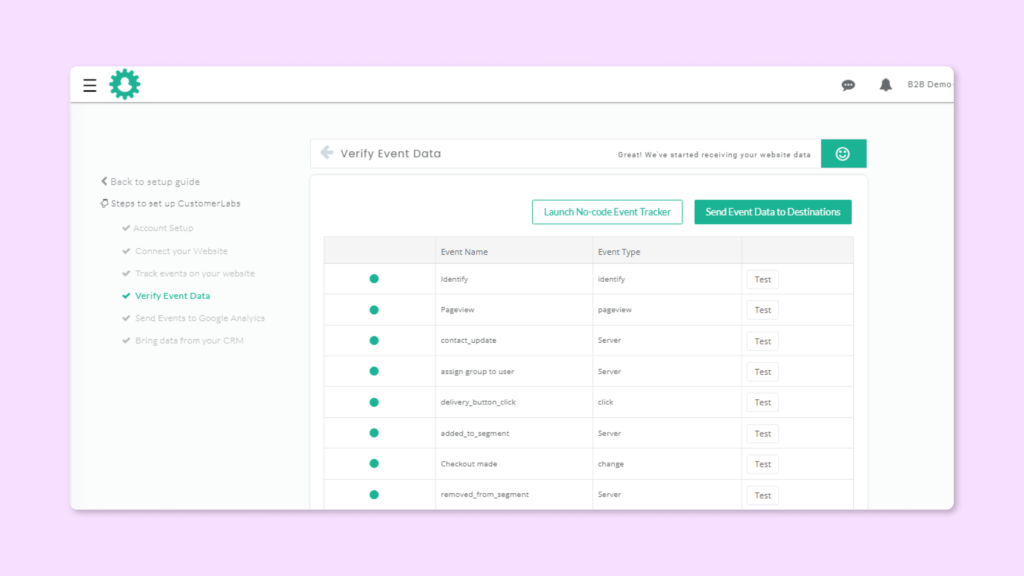
Step 3: Test your events
Once the events are set up, you can verify if the event triggers properly in the Test Debugger section

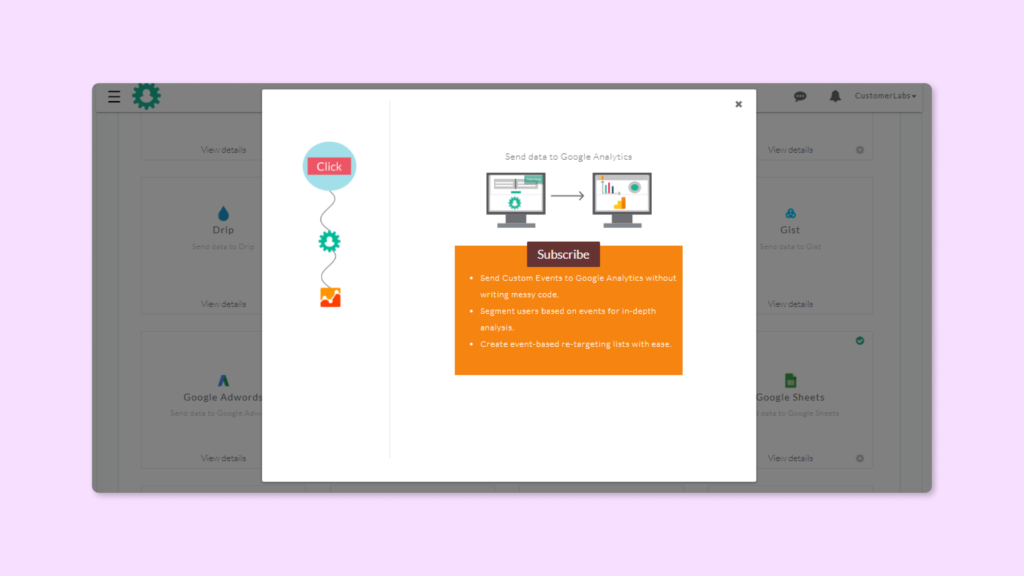
Step 4: Add Google Analytics as a Destination in the 1PD Ops
Select GA from the CustomerLabs integrations screen and under
Configuration Settings, add the GA tracking ID. (Admin–Account–Property–Tracking Info–Tracking ID)

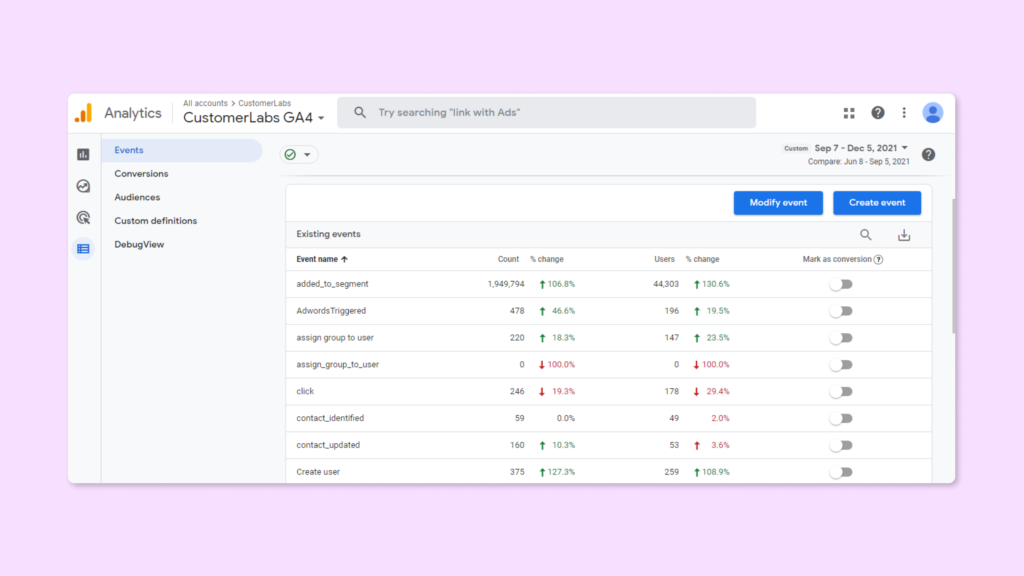
Step 5: View event data in Google Analytics
Post integration, you can select the events that you want to send to GA

Measure event analytics in GA
Advantages
- Get a complete view of your marketing funnel
- Identify drop-off points and optimize website to increase signups
- See more playbooks on how event tracking can help you increase content engagement.



