Customerlabs CDP Documentation
Track and send Formstack Forms effectively to Ad platforms!
Formstack has been widely used by companies across the globe. It provides us a simple and easy way to create and deploy the forms on the website and its integration features allow us to sync with CRM systems and marketing tools that help in capturing and optimizing the data.
How to send these forms submits to Meta for effective performance?
After interacting with various customers, we have noticed the common issue that there has been some issue with the event match quality is worryingly low, below 6 or 5, which seriously affects how well their campaigns perform and the reason behind that would be the misconfiguration in the forms syncing the data with CRM and sending to ads platforms.
Marketers solution to send form submits without developer support
With Formstack, there are some limitations when it comes to directly updating the JavaScript code to track lead forms and here is the solution or approach to the issue.
Approach:
1. Create a hidden field:
Create a hidden field in the form stack form and whenever the user fills out the form it automatically assigns it as a unique user. Name it as “cluid” and this ID will be passed through the URL query parameter when the form is submitted.
2. Bringing the lead data via webhook:
Connect the Formstack and customer labs via a webhook. This webhook will directly receive the lead information such as name, mail, phone ,and other details.
3. Unification of the both browser and server-side lead event:
Now, you can merge the server-side webhook data with the browser-side form submission data using the “CL Unique User ID”.
This approach improves the event match quality on Meta by ensuring that all customer information parameters are sent accurately.
This way, you’ll have a more efficient and streamlined process for tracking leads with Formstack
Wow – Meta event match quality shines for your form stack forms
Optimizing the campaign with the high event match quality conversion event helps the Meta algorithm to train better on what kind of prospects to attract.
Higher reporting and attribution conversions on Google Adwords
Similarly, on Google Adwords, you will have higher attribution on the conversion because we store all the cookie ids including Gclid id. This helps improve the reporting and attribution.
Now let’s follow the step-by-step instructions to configure the same.
Formstack Integration:
Step 1: Create the hidden field and update the embed code::
After creating the form, drag and drop the embed code section and place the customer labs tracking code.
To get the tracking code from the customer labs,
1.1.Sign in to CustomerLabs.
1.2. Navigate to “connect website” and select “default tracking code.”
1.3. Copy the code provided and paste it into the embed code section in Formstack.
Step 2: Create a hidden field:
As mentioned earlier, create a hidden field by dragging and dropping the short answer text box and mark it as hidden as shown in the image below and set its placeholder to “cluid”
Step 3: CustomerLabs Integration
To complete the integration with CustomerLabs, follow the given steps:
Customerlabs—–>Destination —-> Custom Integration
1. Go to CustomerLabs.
2. Navigate to destination.
3. Select Custom Integration
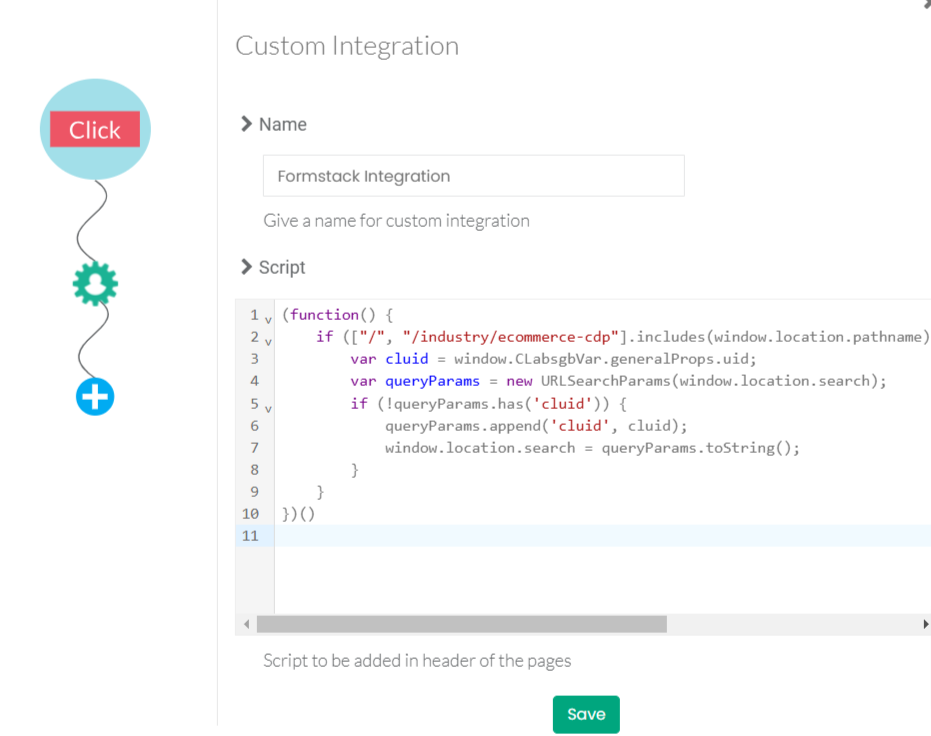
Step 4: Custom Integration
Name the configuration as ‘Formstack Integration,’ update the script as shown below, and save the integration.

Script:
(function() {
if ([“/”, “/industry/ecommerce-cdp”].includes(window.location.pathname) && window.location.host == “customerlabs.com”) {
var cluid = window.CLabsgbVar.generalProps.uid;
var queryParams = new URLSearchParams(window.location.search);
if (!queryParams.has(‘cluid’)) {
queryParams.append(‘cluid’, cluid);
window.location.search = queryParams.toString();
}
}
})()
Note:
Replace “/industry/ecommerce-cdp” with the pathname of your form for tracking purposes.
To find your form’s pathname, use the browser’s developer tools:
1. Right-click and choose the inspect element option from your browser
2. Go to the console.
3. Enter `window.location.pathname`.
Replace ”customerlabs.com” with the hostname of your form.
To find your form’s hostname, use the browser’s developer tools:
1. Right-click and choose the inspect element option from your browser
2. Go to the console.
3. Enter `window.location.hostname`.
Step 5: Configuration Verification:
After performing the configuration part, try filling out the form and you can able to observe that the CustomerLabs id is being captured in the source logs as well as in the Formstack dashboard page.
Now you have successfully captured the lead event from the front end. Followed by this Integration Connect your Formstack with CustomerLabs on Custom Source – How to setup a custom Source
How to setup a custom source in CustomerLabs
What is a Source in CustomerLabs?
When a platform is connected as a Source, you will be able to bring all the event data from that particular platform through webhooks to CustomerLabs. This will enable you to enrich existing user profiles and create a unified view of the customer in one place.
Currently CustomerLabs supports integrations with server-side and cloud app sources. View platforms that you can connect with CustomerLabs here.
Getting Started
Sources is currently accessible to all users of the platform. See how you can access Sources from your CustomerLabs home screen below,
The Sources dashboard, gives a complete overview of the number of sources connected, their status, and the ability to access their setup.
To connect a new source, Click on Connect Source on the top right corner. This will open up the list of sources that CustomerLabs currently offers.
Step 6: Select your source
What is a Workflow?
A Workflow helps you to turn the raw data you receive from the source into specific event data based on the workflow configuration which includes filtering and modifying the parameters. You can create multiple workflows inside a Source. A workflow is a one-time setup that constantly receives customer data & updates user profiles in CustomerLabs in real time.
Once a Source platform is authenticated, users can build workflows without writing a single line of code.
How to build a Workflow?
The four-step process to build a workflow are as follows,
Step 7: Setup the workflow
Name your workflow
This helps you quickly select relevant workflows – just for internal purposes.
Example: If you want to receive the data of users whose stage is changed to “Lead” in your CRM through this workflow, you can name this workflow “lead_updated” or “lead_created”.
Workflow Delay
Workflow delay is recommended when you have multiple workflows in a source.
The data coming into the source will be sent across the workflows at the same time if the workflow delay is not given. This may result in concurrency issues.
For example, Whenever a user enters from the source, CustomerLabs checks if the user is already available in the database or assigns a unique user id to the user. Say, you have 4 workflows for the source and when the data is sent across all the workflows at the same time, 4 new user ids will be created for the same user if the user is not there in the database. Hence, setting up the delay time will make sure the new user is assigned a single unique ID.
Step 8: Choose sample data
To receive event samples, trigger an event in that particular Source. For example, if you’re setting up a workflow to receive contact information as and when it gets updated in your CRM. Update a test contact in your CRM to receive event information in CustomerLabs.
You will be able to update up to 5 samples at once. Fetching sample data in a few source platforms might take time. In that case, please wait for some time before you try again.
You can view the incoming sample data and select the sample that suits your use case.
You can view the incoming sample data and select the sample that suits your use case.
Note: While selecting the sample, ensure the data contains no parameters with null values as given in the image and check if the cluid is passed in the source log
The Customer Labs will not process parameters with null values. This is because null values are not considered valid data by the destination. If the sample data consists of any field with a null value, it will not be pushed to the destination.
We suggest passing all the required parameters with a value or an empty string.
For example, if the parameter is “first_name”, you could pass the value “John Doe” or the empty string
” “. Only if you pass all the required parameters with a value or an empty string, we can process the data and send them to the integrated destinations successfully.
Step 9: Event Configuration
Event configuration is the workflow setup’s final and most important step.
9.1. Event name
Assign the event name by selecting from the drop-down as shown below and choosing the custom event and name it cl_leads or cl_ registration
9.2 User Identity Mapping
As previously mentioned, we are capturing the “cluid” using a hidden field. This “cluid” serves as an identifier that helps in the unification of both browser and server-side events and mapping the “cluid” as an identifier is an important step in integration
You can choose upto 3 different identifiers including external IDs to map user information. These external IDs will be stored by CustomerLabs to create an enriched user profile.
User traits: All user/contact/individual-related information can be added under user traits and a screenshot example is given below
To send the user traits to the destination, you must map the user details under this section. This mapping process will allow you to send this valuable user information to the intended destination.
For example, if you’ve set up a workflow to receive all contact updates from your CRM to CustomerLabs. Information such as Contact first & last name, phone, email, address, company, lifecycle stage, job title etc. can be added under user traits. One such scenario would be when you want to run an email campaign with Klaviyo, you should add email ID as a user trait in this section to pass this information to Klaviyo or any such destinations in this case.
Source Logs
Source Logs show a list of events received by the source webhook before being sent to the workflows for event processing. There may be a delay in displaying the events items of up to 10 minutes, which is currently optimized.
You can see the logs by clicking on “Logs” from a particular source as shown below.
Every single message received by CustomerLabs will have a unique message id and we’ll be logging them so you can see how it is being processed in various workflows before appearing in the event manager.
Source ‘Data in’ log
The below image shows the log data of the message received from that particular source and data variables in JSON format.
Source ‘Data out’ log
The below image shows the log data of the message processed and sent to respective workflows along with a new message id.
Workflow Logs
Individual workflows will also have their own logs, and you can use them to see how the event is transformed including user traits, event attributes, group(account) traits, external ids, group(account) identities, and other attributes.
Few tips on workflow status messages in ‘Data out’
You’ll see the following messages in the workflows and the reasons are listed below.
a) Mapping not found – When a workflow is in draft mode, the message as “Mapping not found” is thrown.
b) Filter condition failed – When a workflow filter condition is failed, this message is thrown.
c) User ID missing or Account ID is missing – We assume every event should have User identity or account identity fields. When the data is missing we’ll throw an error and the event won’t be processed further.
d) Data not found – This message means the data is still being processed, sometimes when there are lot of requests the systems will take up to 10 minutes to process the data.
Destination
Send incoming data to third-party apps to boost marketing effectiveness. Learn more about the destination tools we support.
You want to explore? Need a hand – happy to help, always!
.
.



