Customerlabs CDP Documentation
Installing the Tracking Code
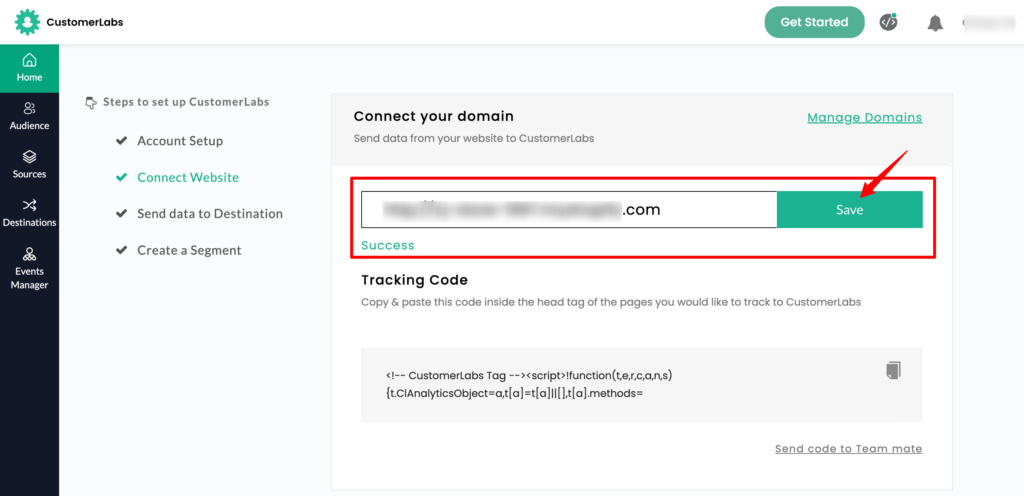
1. Once the account is created, you will be taken to the product Home page where your website URL will be displayed in the box as shown below.
Click on Save to confirm the domain.

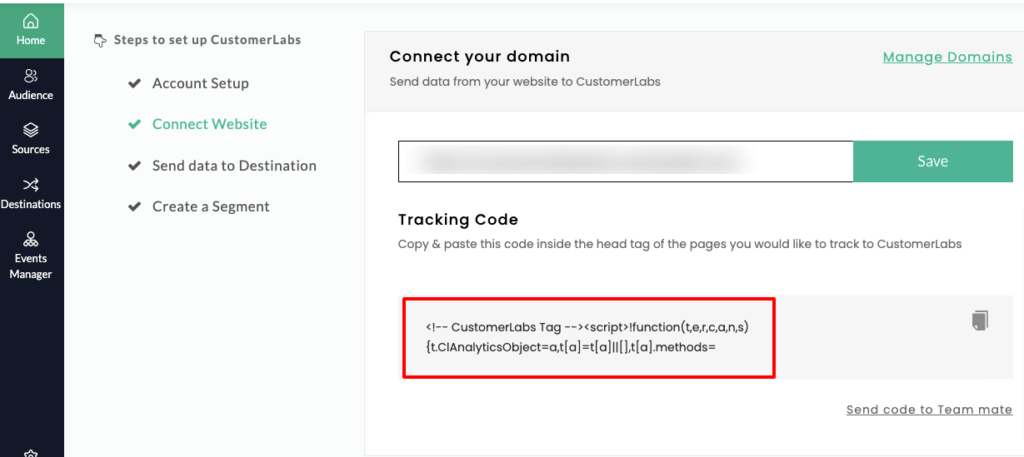
2. After saving the domain, Copy the “Tracking code” and paste the code inside the header tag of all the pages you wish to track.

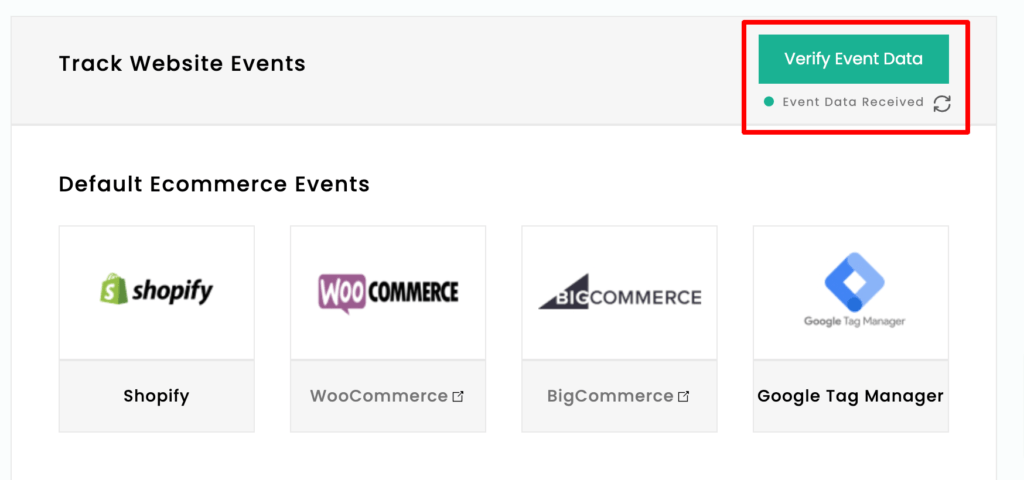
3. In case you use any e-commerce platforms like Shopify, check out our direct integration guides for installation.
Verifying the code installed
Follow the steps below to know if you have successfully installed the tracking code on your website.
1. If the code is installed successfully, you will start receiving the default pageview event. You can check that on the Home page by clicking on Verify Event Data.

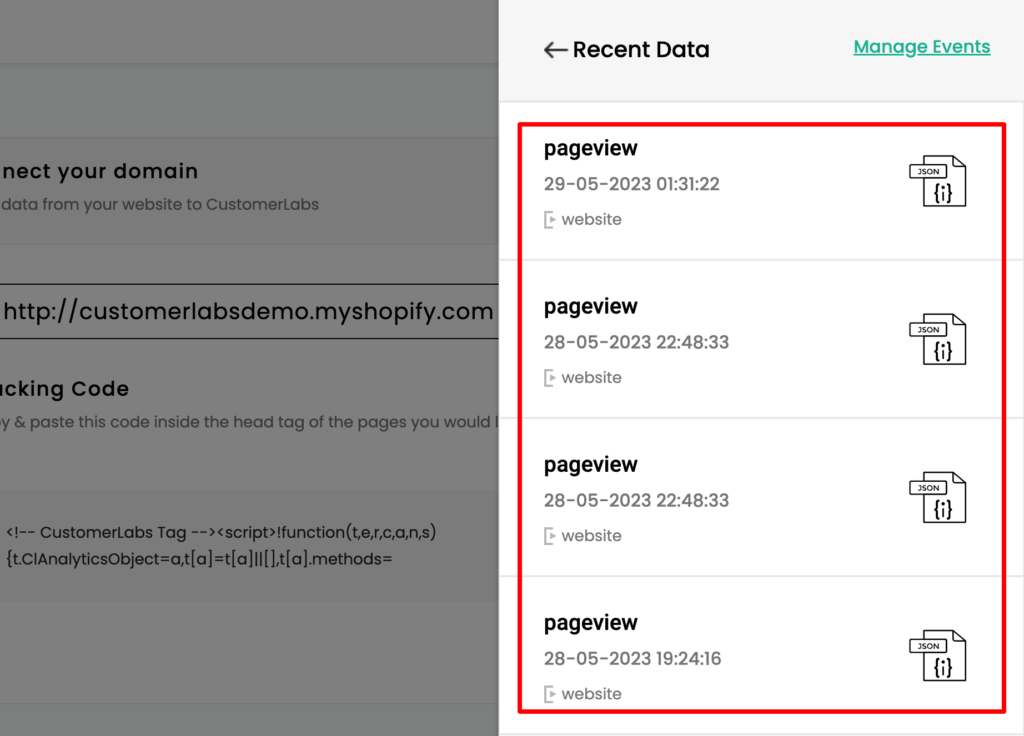
You will see the pageview events coming in.

2. If the tracking code is not installed properly, you will not receive the data.

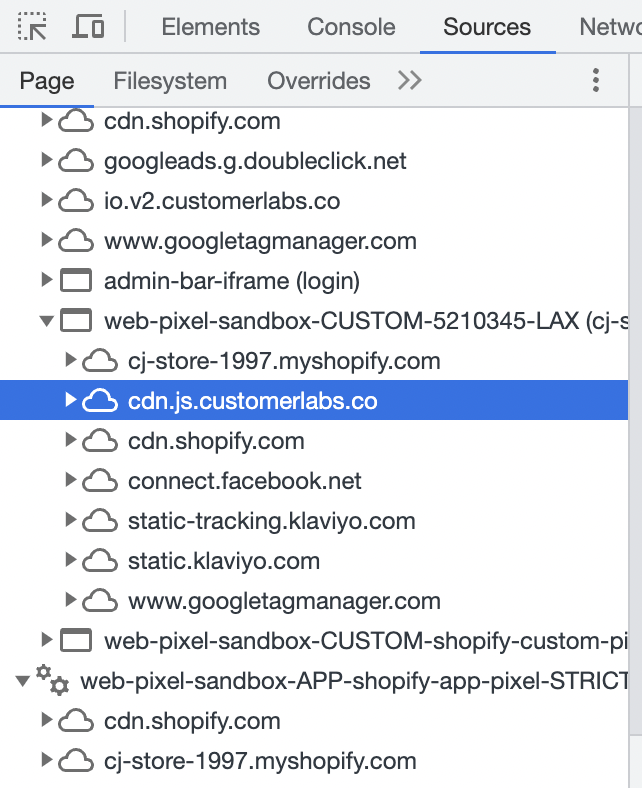
3. To troubleshoot, you simply have to go to the website that you want to track – Right-click anywhere on the screen and select “Inspect” → Click on “Sources” on the top panel.
4. If you see the highlighted text below, it means you have successfully installed the tracking code.

5. Now you can start tracking other events using the No-Code event tracker. (For direct e-commerce platforms integration – Check here )



