Customerlabs CDP Documentation
-
Getting Started
-
Core Concepts
-
Website Event Tracking
-
- E-commerce Platform Integration
- WooCommerce + CustomerLabs Integration Guide
- BigCommerce + CustomerLabs Integration Guide
- Custom conversion or synthetic events for Shopify and WooCommerce
- Hubspot + CustomerLabs integration
- Go High Level+ CustomerLabs Integration Tracking
- Typeform + CustomerLabs Integration Tracking
- Formstack + CustomerLabs Integration Tracking
- Swipe Pages + CustomerLabs Integration Tracking
- Calendly + CustomerLabs Integration
- Clickfunnels + CustomerLabs Integration
- Funnelish + CustomerLabs Integration Tracking
- Jotform+ CustomerLabs Intergration
- Shopify+CustomerLabs 1PD Ops Integration Guide
- Systeme.io + CustomerLabs
- Show all articles ( 5 ) Collapse Articles
-
-
-
Destinations
- CustomerLabs + Google Analytics (GA4) Integration
- CustomerLabs + Google Adwords Integration
- Customerlabs + Facebook Offline Conversion Integration
- CustomerLabs + Meta CRM Pixel Integration
- CustomerLabs + Intercom Integration
- CustomerLabs + iiintent.io Integration
- CustomerLabs + LinkedIn Integration
- CustomerLabs + Zapier Integration
- CustomerLabs + Drip Integration
- CustomerLabs + Segment Integration
- CustomerLabs + Google Sheets Integration
- CustomerLabs + Gist (ConvertFox) Integration
- CustomerLabs + Webhooks Integration
- CustomerLabs + BigQuery Integration
- CustomerLabs + Mixpanel Integration
- CustomerLabs + Customer.io integration
- CustomerLabs + Sendinblue Integration
- CustomerLabs + Klaviyo Integration
- CustomerLabs + TikTok Integration (Beta)
- CustomerLabs + Audience Lab Integration
- CustomerLabs + Maropost Integration
- CustomerLabs + LimeChat Integration
- CustomerLabs + KickBox Integration
- CustomerLabs + Snapchat Integration
- CustomerLabs + Taboola Integration
- CustomerLabs + Bing Ads Integration
- CustomerLabs + Google DV360 Integration
- Show all articles ( 17 ) Collapse Articles
-
Sources
- Introduction to CustomerLabs Sources
- Source - Freshsales
- Source - HubSpot
- Source - Drift
- Source - Intercom
- Source - Facebook
- Source – Salesforce
- Source - iiintent.io
- Custom Source
- Source - CSV Upload
- Source - Pipedrive
- Source - Jotform
- Source - Typeform
- Source - Google Ads
- Source – Vivenu
- Zoho CRM + CustomerLabs
- Show all articles ( 6 ) Collapse Articles
-
Segmentation
-
Monitoring
-
Privacy
-
Help
-
Change Log
-
Custom Branding
Debug Mode in the No-Code Event Tracker can be used to check if any event that you have tracked is working fine. The data does not go to the server during debug mode so you can test the event and then the events to the server. Lets see how you can test events in debug mode,
1. Login to your CustomerLabs account
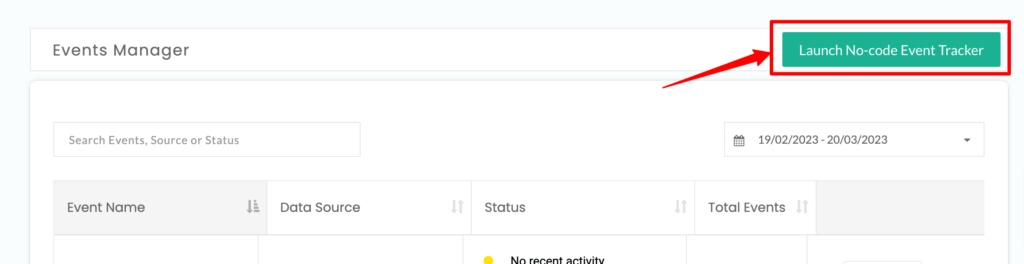
2. Launch No-Code Event Tracker by clicking the icon

3. You will be redirected to your website and No-Code Tracker panel will open up
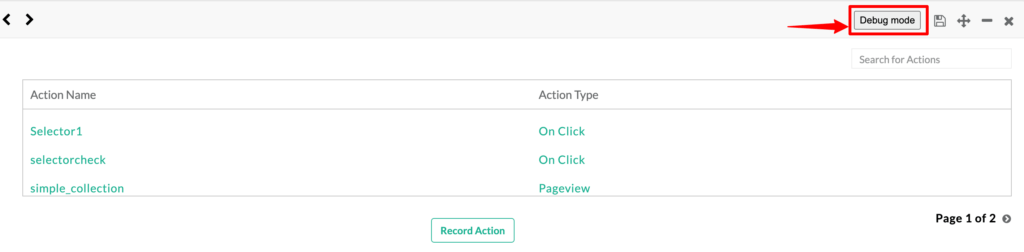
4. Now track any event you want to track using No-Code Tracker and after saving the event, list of events will be displayed. Here click on Debug mode to check if the event and its attributes are tracked correctly.

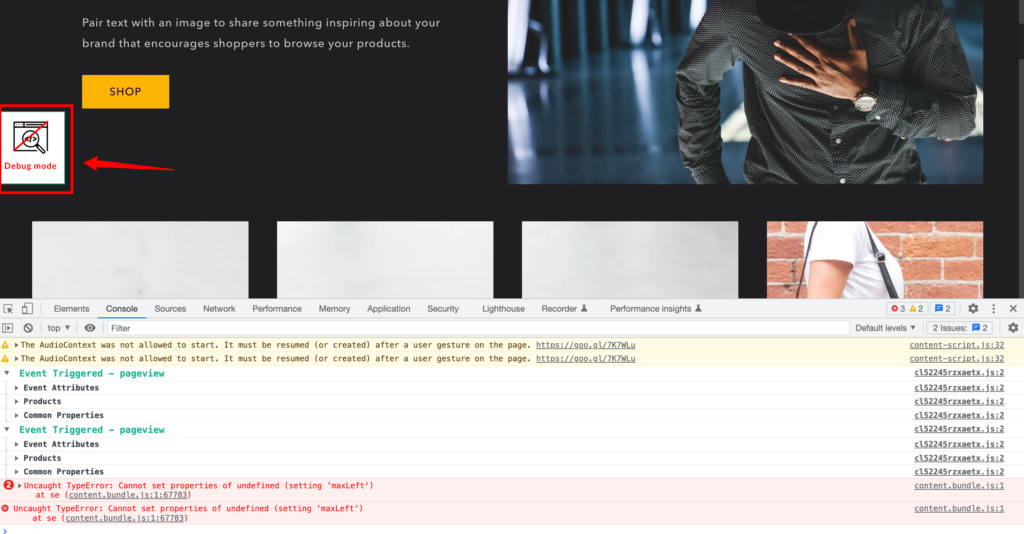
5. During debug mode no events will go to the server, you can see all the events in the console and check if the configuration is done right.
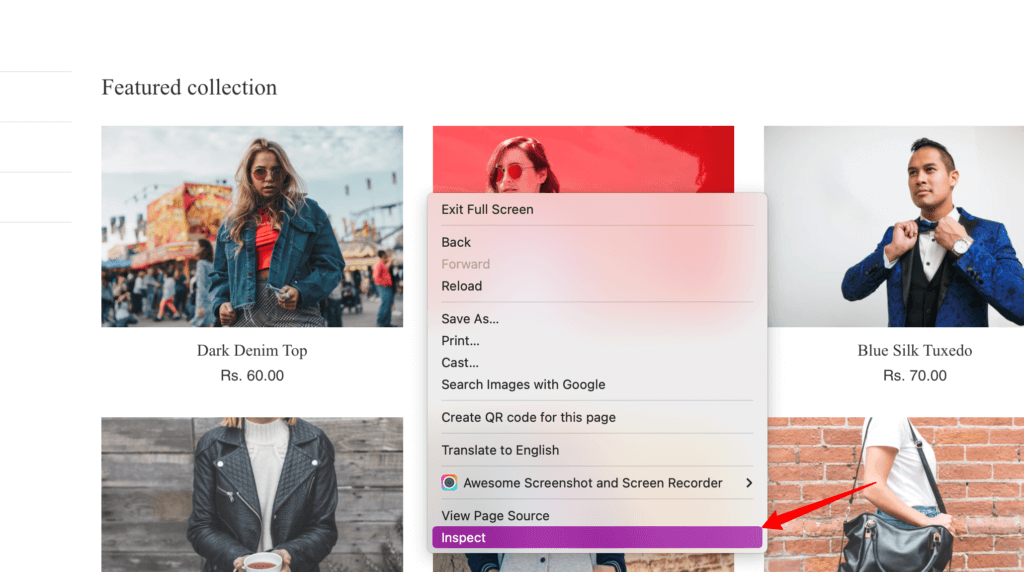
6. To check the console you need to right-click on your webpage and click on Inspect

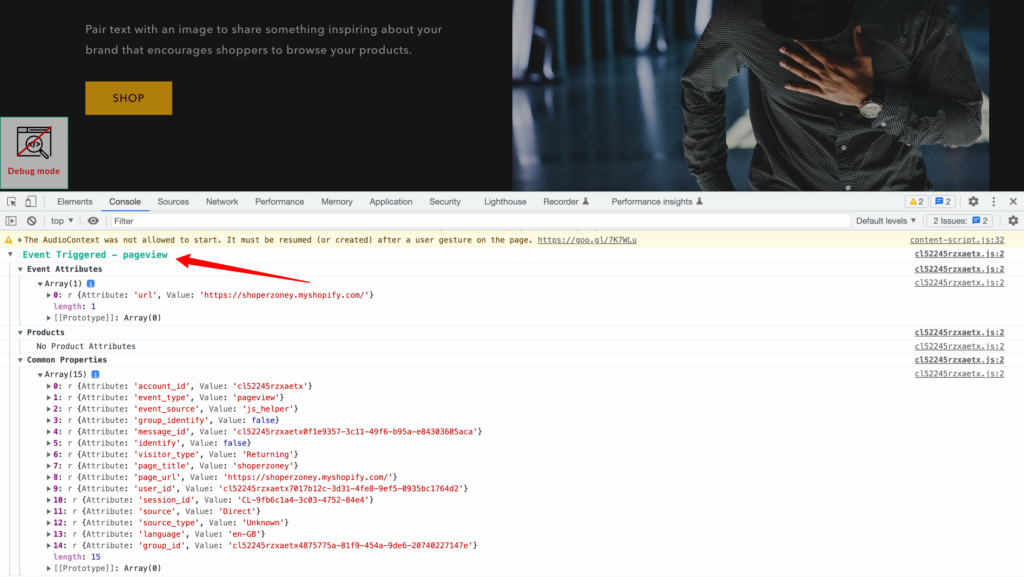
7. Go to Console tab
8. Here you can check the event properties and attributes if they are tracked properly.

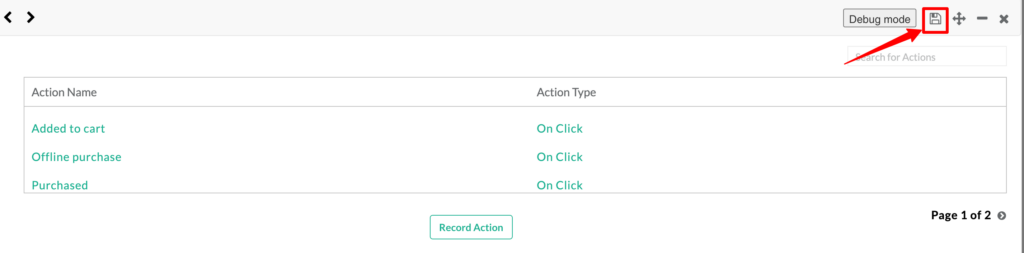
9. Once you have checked the event, you can turn off Debug mode by clicking on the Debug icon as shown below.

10. After turning off the Debug mode, click on Save & Close icon to save the event tracked.

0 out Of 5 Stars
| 5 Stars | 0% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |


