Customerlabs CDP Documentation
In the No-Code Tracker when you track an event with clickable buttons, links, icons, etc, you can track specific clickable element on the page by modifying the selector.
Now, let’s see how to track a specific element for an event by modifying the selectors:
1. Login to your CustomerLabs account
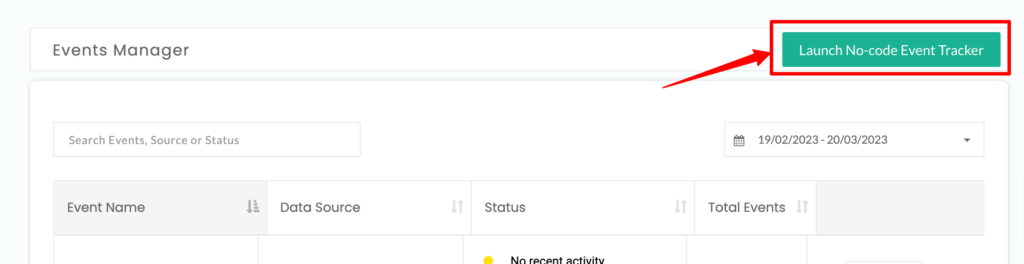
2. Launch No-Code Event Tracker from Events Manager screen.

3. You will be redirected to your website and No-Code Tracker panel will open up.
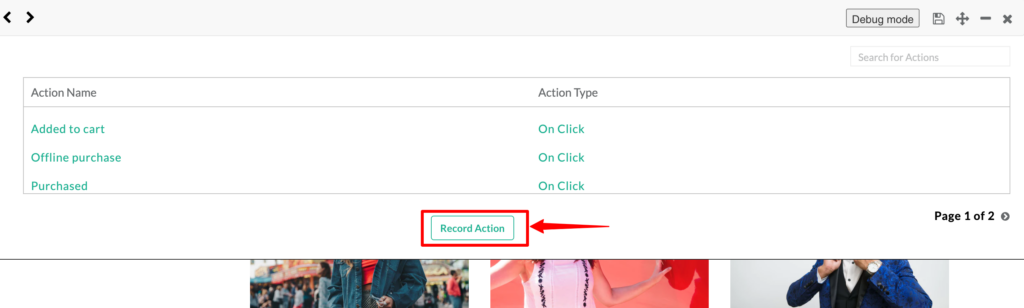
4. Click on “Record Action” button to start tracking the event.

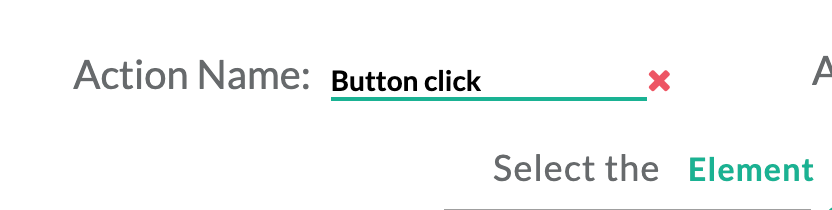
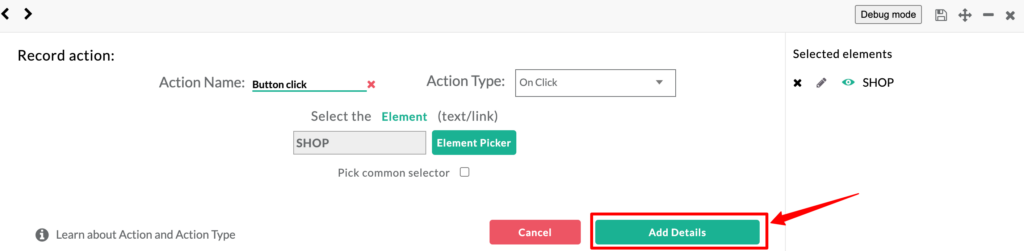
5. For example, we can take a custom event – Button click to configure.
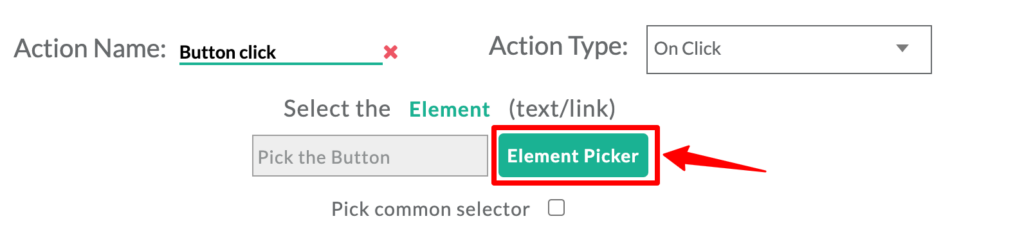
6. Select “Custom” from the Action Name drop-down and enter Button click

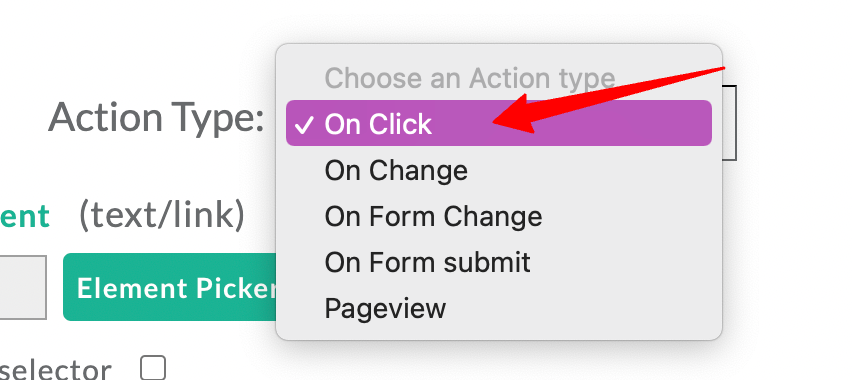
7. Select “On Click” under Action Type

8. Now click on Element picker

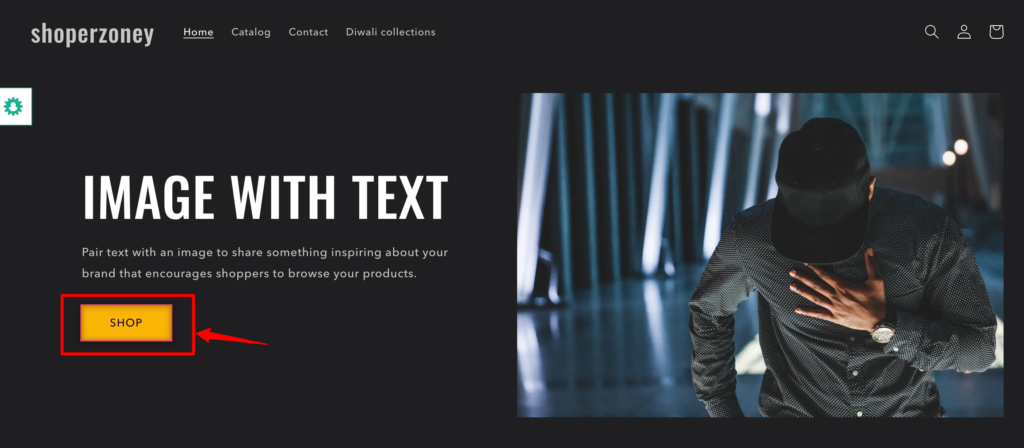
9. Select the element, in this case the SHOP button

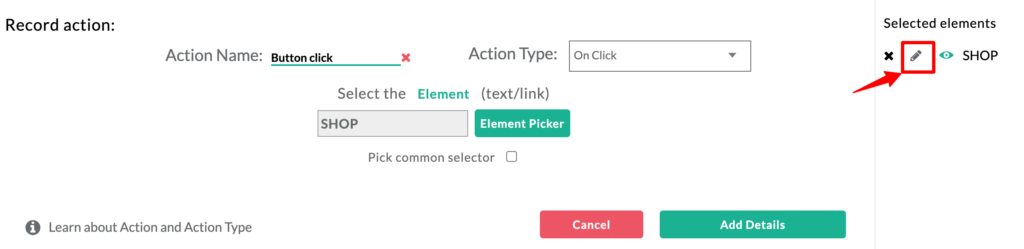
10. You can edit the element by clicking on the Edit icon of the selected element as shown in the image below

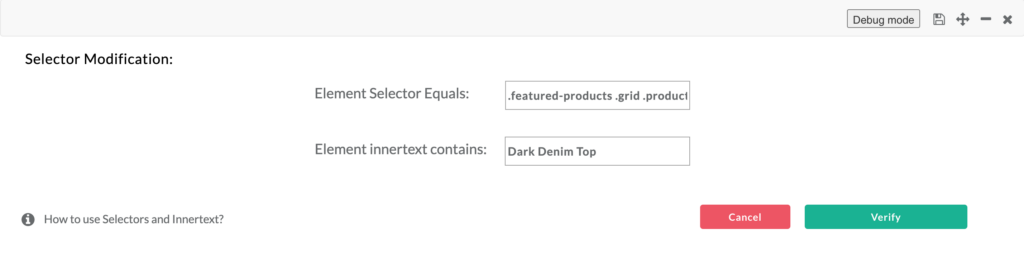
11. You can modify the Selector and Inner text as required to track only the specific element

Selector – Example : When you have 2 SHOP buttons on different categories on the same page and you want to track only one SHOP button for the specific event you are tracking, you can pick the element and modify the selector to track only the specific button you wanted. Even if you have two buttons with the same name, they will have different selectors
Inner text – Example : When you have a SHOP NOW and SHOP buttons on the same page with same selectors and you want to track both buttons for the same event, you can choose SHOP button and confirm if the Inner text contains only SHOP which will let you track both SHOP and SHOP NOW button for the event.
The inner text is not based on the text you see on the page but it is based on text inside the element in the dom. Inner text should be given as per the dom.
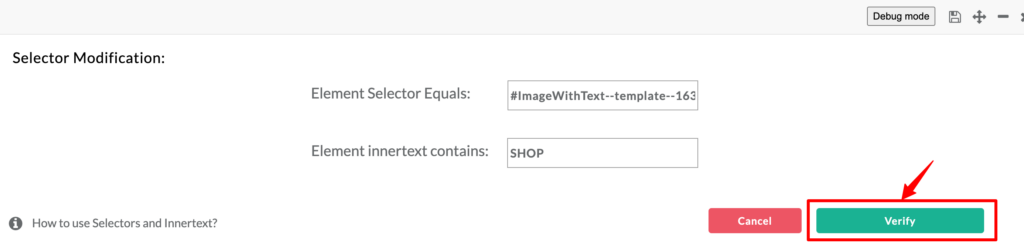
12. After modifying the Selector and Inner text, click Verify to verify the modifications.

If you have given an invalid Inner Text which is not available in the dom, then you will get an error message.
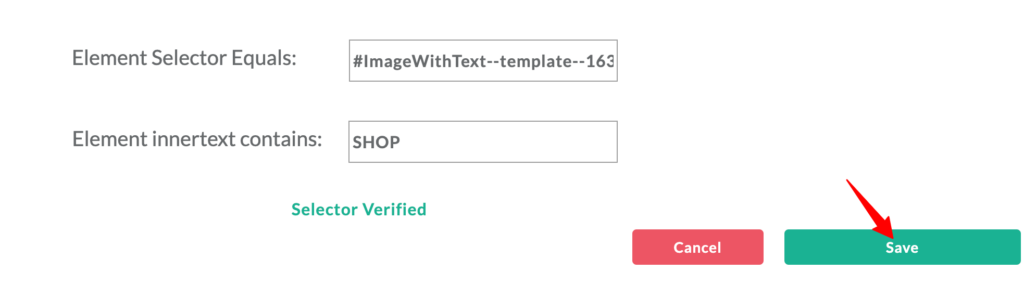
Otherwise, it will be successfully verified.
13. A sample of a selector is #ImageWithText–template–16373137965291__image-with-text .button
If it starts with Hash (#ImageWithText), it is an ID selector.
If it starts with dot (.button) it is a class selector.
There are multiple selectors available, here is a list of selectors applicable https://developer.mozilla.org/en-US/docs/Web/CSS/Selector_list
14. Once you have verified the element details, click Save

15. After saving the element details, move to the next step by clicking on Add Details

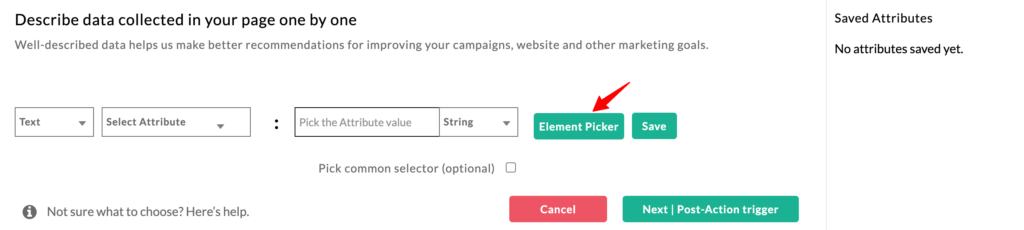
16. Now add the attributes you want. You can track a specific attribute by modifying the selector here → By clicking on Element Picker – Follow steps 8-14.
After modifying, click on Next | Post Action trigger

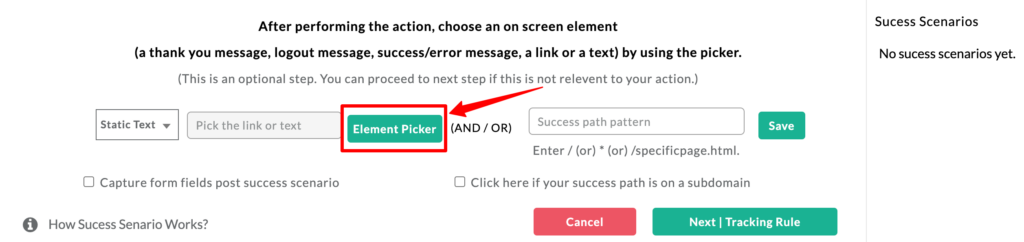
17. Here you can modify the selector to track specific Static text by clicking on Element Picker
If you have any Success Scenarios, you can add and click on Next | Tracking Rule button

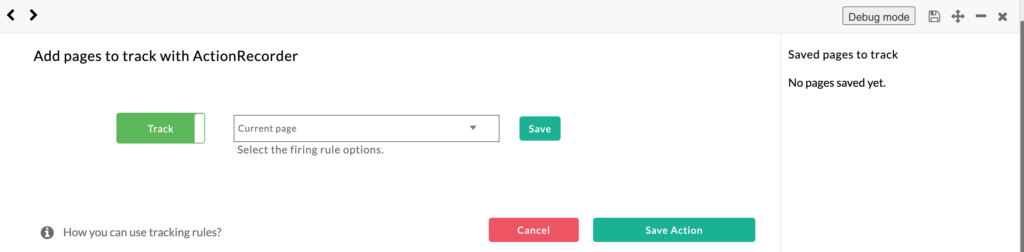
18. Now add the pages you want to track with No-Code Tracker and click on Save Action button

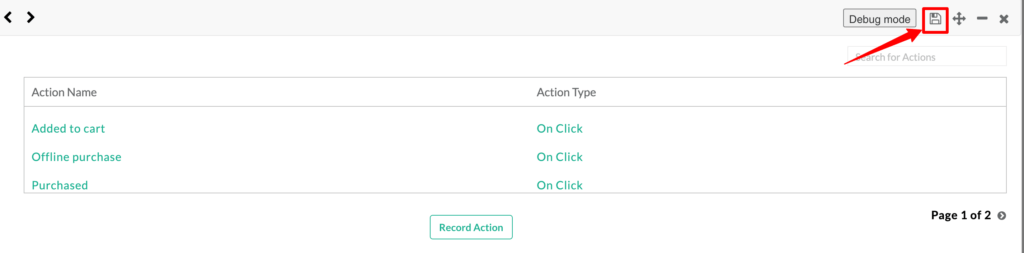
19. Click on Save & Close icon. The event will be tracked successfully.