Most of companies used Excel as their essential and primary tool for managing customer data before adopting to the emerging CRM systems. Still, small-scale businesses have been using traditional Excel systems to manage the data.
However, to perform the operations, manual effort and consumption are involved. And SMBs most often face challenges in importing & exporting customer details to ad platforms which leads to data discrepancies.
Is it just a challenge for SMBs in tracking form submissions?
Not all forms are built easy. How do you track them?
Some forms are built on various platforms, some are iframe-based, and in certain cases, complex forms have multiple paths. So, how are we collecting these and sending them to ad platforms and Google Sheets seamlessly?
With the help of our First-Party Data OPs platform, we can easily track, send, and optimize marketing campaigns effectively. In this approach, the customer contact forms or lead forms are automatically sent to Google Sheets, eliminating the need for manual work. Additionally, these customer details are seamlessly transmitted to ad platforms, ensuring that your marketing efforts are both efficient and accurate.
Effective lead form tracking methods:
With the help of first-party data ops platform, we can track the lead forms in three different scenarios and has been listed below
- GTM data layer
- No code event tracking
- Track via URL Query parameter
Scenario 1 – Track your form submit using by Google Tag Manager to send to Google sheets
Tracking lead generation forms using Google Tag Manager (GTM) involves setting up triggers and tags to monitor form submissions and gather data on lead activity. GTM will be more apt for companies where tech teams can assist in the process.
To track down the user details you need to push relevant data into the data layer, which acts as a liaison between your website and GTM.
The data layer push involves sending a structured payload of information that GTM can use to trigger tags and collect data. Here is the example of a payload page view event
dataLayer.push({
“event”: “formSubmission”,
“formData”: {
“firstName”: “test”,
“lastName”: “test”,
“email”: “[email protected]”,
“phone”: “09990009898”,
“services”: “test”,
“message”: “test”});
The data layer object uses an event command to initiate the sending of events and this functionality is performed by calling dataLayer.push() function when an event occurs and the syntax is given below for reference
dataLayer.push({‘event’: ‘event_name’});
<button onclick=”dataLayer.push({‘event’: ‘login’});”>Button 1</button>
Follow the documentation given below to setup the GTM to get the insightful information about your website visitors
Scenario 2 – Track your forms by using No Code event Tracker in 2 minutes
As the name suggests, No Code Tracking is an approach in tracking the website visitors or building the application without relying on the development or technical expertise guidance support. It gives detailed and insightful information about the website visitors without depending on the development team. This approach is suitable for SMB’s or companies without a technical team to gather insights efficiently.
No code tracker solutions are more flexible where we can track down the multiple forms across multiple paths without the usage of scripting or coding work. They are more friendly and setup can be done with a minimal effort and track down the wide range of the data as per the requirement with the insightful reports.
Follow the documentation given below to setup the no code tracker to get the insightful information about your website visitors
No Code Tracker Setup Documentation
No Code Tracker You tube Tutorial

No code Tracking Menu
Scenario 3 – Track your form submits in iframe by using query parameter in 2 mins:
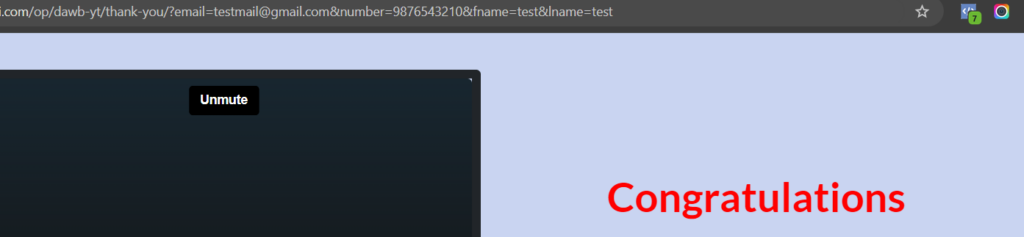
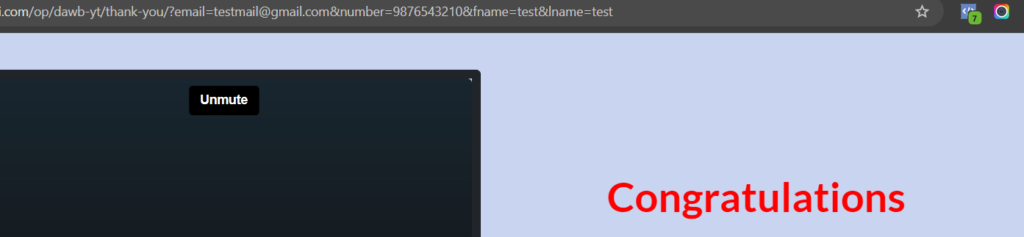
Tracking the forms using the query parameter is more suitable for companies which use Iframe forms options and to overcome the drawbacks in the N Code Tracker approach, query parameters can be used to track down the form submission information. When a user submits the form it redirects to the thank you page and in the top of the browser window you will notice your information being displayed as given in the screenshot below.

Follow the below setup to track down the Iframe forms
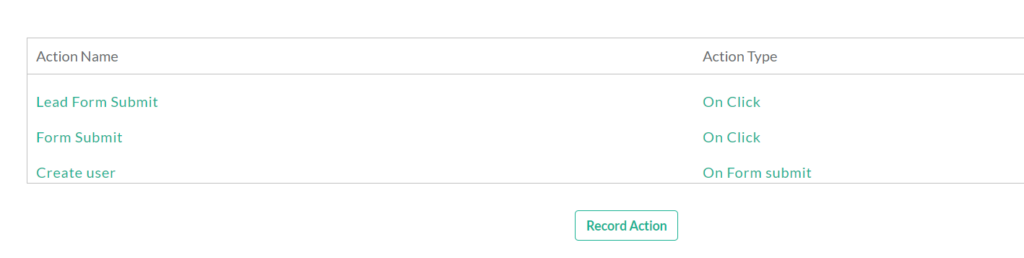
1. Launch the no code tracker tool from customerlabs
2. Click the action recorder.
3. Then in the action name choose create user and in the action type choose page view
4. Click Add Details.
5. Select the attribute as custom attribute
6. Choose URL Query from the dropdown given.
7. In the URL query attribute enter “ identify_by_email” and in the pick attribute email.
Note:The value for the email attribute should be entered exactly as it appears in the form submission. Ensure that you use the correct case (uppercase or lowercase) as specified in the form. The spelling and case sensitivity must match the email address exactly as given in the form.
8. After the form submission, it directs to the page and the forms details are being displayed at the top of the browser an example is being listed below and you should enter this value in the pick attribute(email)

9. Enter the success path if your forms redirect to thank you page or enter “ * “
Click save and next tracking rule.
10. Add pages to track with the action recorder.
Seamlessly send the form submits to Google sheets
With the help of the action recorder from customer labs you can export event data to Google Sheets without needing to write any code. Simply connect your form submissions to Google Sheets, and the details will update automatically whenever a user submits a form.
Follow the documentation given below to set up the Google sheets to seamlessly send the form submission details directly to Google Sheets.
Google Sheets Integration Documentation
You can also send these lead form submissions to ad platforms like, Facebook , Adwords, Analytics , LinkedIn etc with industry best data quality.
You want to explore? Need a hand – happy to help, always!
___________________________



